브라우저에 화면이 출력되는건 알았지만 이게 서버, 클라이언트 어디서 작업을 하는지 궁금했고 어디서 사용하는게 더욱 효율적인지 궁금하여 포스팅한다.
렌더링 -> 서버로부터 요청받은 내용을 브라우저에 표시해주는것
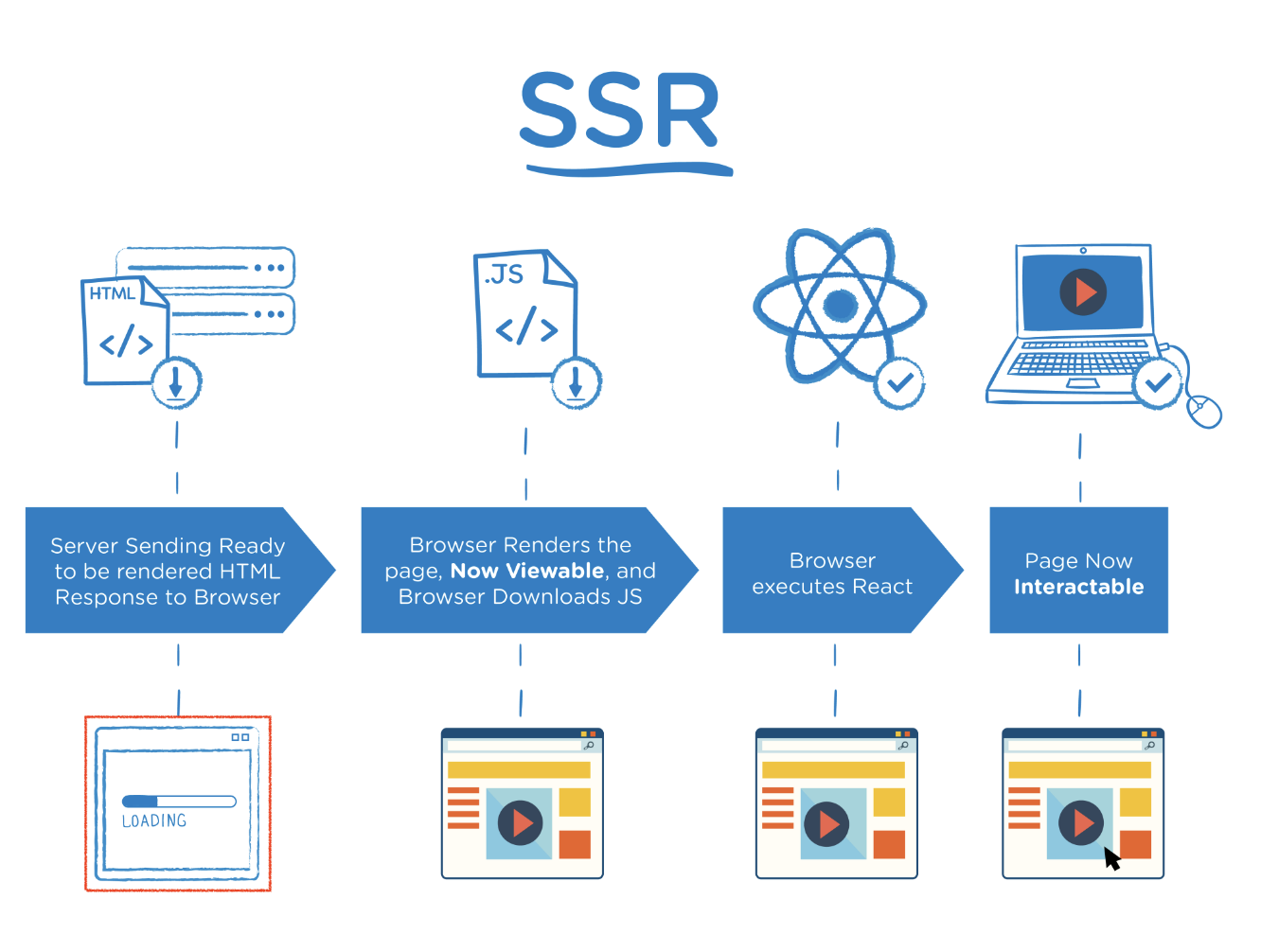
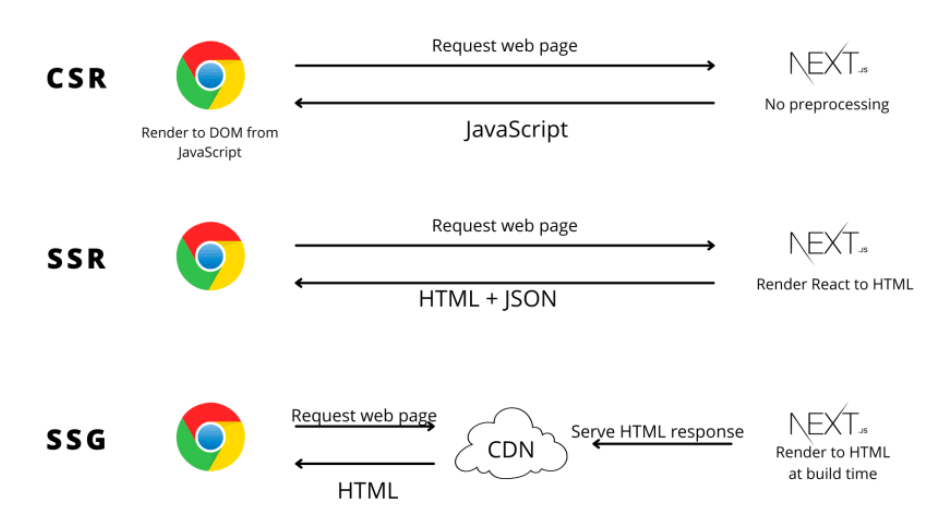
서버사이드 Server-Side Rendering
웹사이트 기준으로 서버측(개발자측)에서 사용자(클라이언트)에게 보여줄 페이지를 작업해서 보내주는 방식이며 과거 naver에서 모바일 블로그를 작성했을때 사용한 형식이라고 한다.
해당 방식은 모든 데이터가 매핑된 서비스페이지를 클라이언트에게 보여주기에 페이지를 구성하는 속도는 느려지나 사용자에게 보여주는 콘텐츠의 구성이 완료되는 시점이 빨라지며 SEO 또한 이점을 갖게된다.
(웹페이지 로딩시 한번에 화면 전체가 나오는게 아닌 화면에 뭔가 하나씩 나타나는 형태이다.)
순서
1. 클라이언트의 요청으로 서버에 웹페이지 및 특정 리소스를 요청하며 시작
2. 서버처리 - DB쿼리, 서버측 스크립트 실행 및 데이터를 HTML로 조립 및 HTML 생성
3. 응답전송 - HTML파일을 HTTP 응답으로 클라이언트에 전달
4. 브라우저 렌더링 - 브라우저가 해당 HTML응답을 받아 렌더링 및 화면출력

출처 : The Benefits of Server Side Rendering Over Client Side Rendering
장점
1. 데이터의 위조 가능성이 현저하게 줄어든다
2. 데이터 처리를 서버에서 담당하기에 클라이언트의 리소스 부담이 줄어든다.
3. SEO 성능의 향상 (검색엔진이 해당 페이지를 쉽게 크롤링가능 -> SEO는 밑에서 설명)
단점
1. 서버가 작업을 전담해서 작업하기에 많은 자원이 소모된다.
2. 새 페이지를 요청할떄마다 서버가 처리하고 응답하기에 서버가 느릴경우 지연이 발생한다.
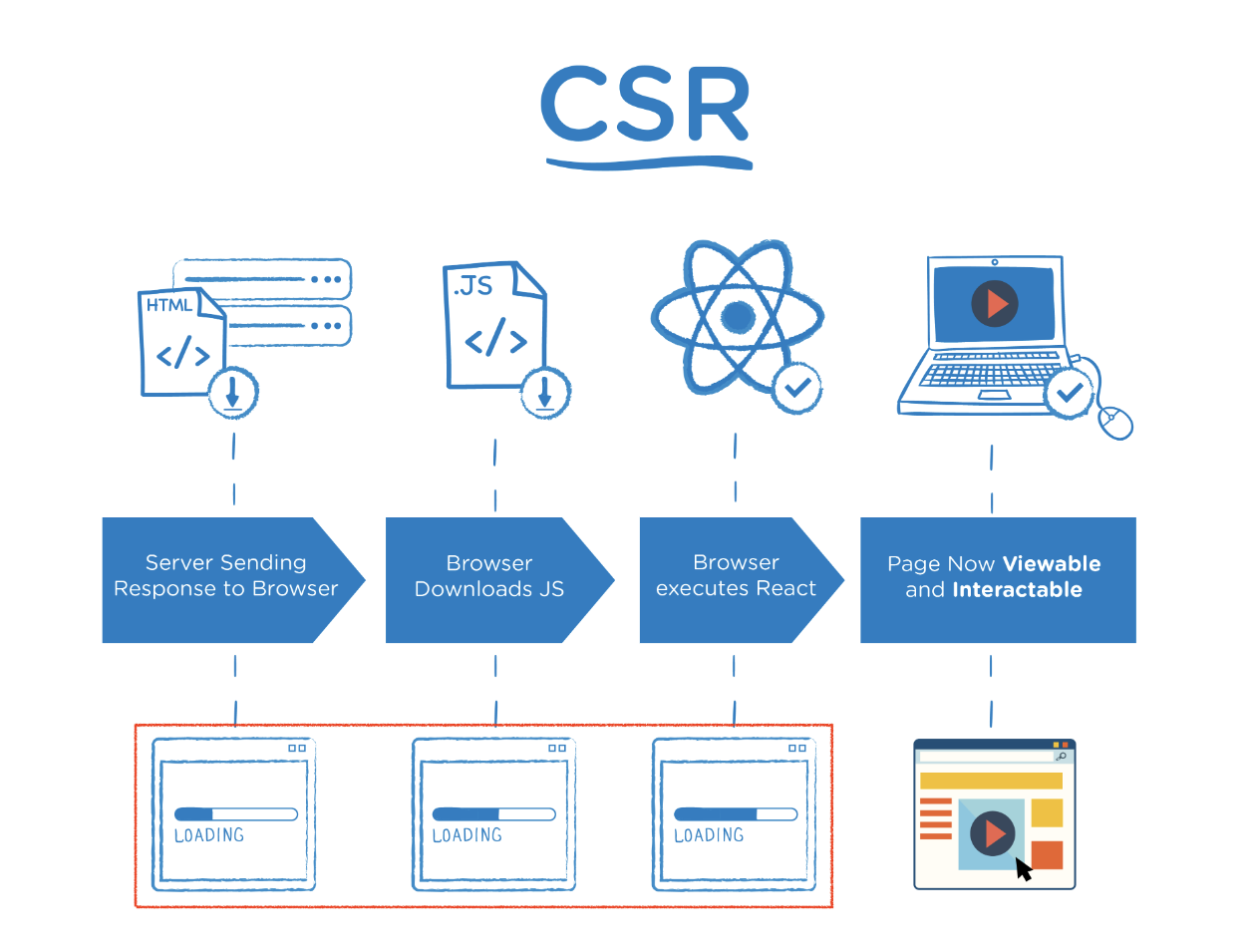
클라이언트 사이드 Client-side Rendering
클라이언트가 입력한것을 수신해 데이터만 넘어온 상태에서 JS가 HTML로 만들고 이를 애플리케이션에서 해석해서 표시하는것이다.
초기 전송되는 페이지의 속도는 빠르나 서비스에서 필요한 데이터를 클라이언트에서 추가로 요청하고 재구성하기에 실제 페이지 완료시점은 SSR보다 느려진한다
(즉, 일단 다 받아오고 조립하는 형식으로 하얀화면이 오래 나타난다)

출처 : The Benefits of Server Side Rendering Over Client Side Rendering
장점
1. 서버 유지비용이 줄어든다.
2. 로딩된후 페이지간 전환시 새로운 페이지를 서버에 요청할 필요없이 더 빠른 화면전환이 가능하다.
3. 네트워크가 끊기더라도 일부 기능의 유지가 가능하다
단점
1. SEO 성능이 낮다.
2. 클라이언트에서 데이터 처리가 이뤄지기에 보안상 비즈니스 로직이 공개될 우려가 있다..
3. 동적인 데이터의 경우 CSR은 서버에 계속 데이터에 대한 요청을 보내는데 이로인해 대기시간이 생긴다.
클라이언트 컴퓨터의 처리 부담이 많아진다.
정적 사이트 생성 Static Site Generation
최근에 각광받는 방식으로 각 페이지를 빌드시점에 정적파일로 생성하고 클라이언트가 요청할때 이것을 넘겨주는 형식이다.
그리고 이것은 CDN과 연관되는데 SSG와 합쳐져 더욱 빠른속도의 로딩이 워지는것이다.
CDN(Content Delivery Network) - 서버에서 사용자가 요청하는 콘텐츠를 캐싱해두고 가까운 위치에서 콘텐츠를 제공하는 역할

장점
1. 사전에 생성된 파일(정적파일)을 제공하기에 앞서말한 2개의 방법보다 훨씬 빠른 속도를 보여준다.
2. 정적이라 서버쪽 스크립트 실행이 없어 파고들 보안 취약점이 줄어든다. (하이재킹, 인젝션 공격, XSS 등..)
단점
1. 사전에 생성된 정적파일이라 실시간 변화하는 콘텐츠, 인터렉션 처리엔 제한요소가 생긴다.
2. 빌드 과정이 길어지며 새로운 콘텐츠 추가, 업데이트시 전체 사이트를 재빌드 해야한다.
SEO
SEO는 검색엔진 최적화로 검색엔진은 웹을 크롤링 -> 콘텐츠 수집 -> 결과페이지 출력의 순서를 갖는데
여기서 콘텐츠를 크롤링하는 시점에서 웹페이지의 HTML을 보고 구조, 콘텐츠, 링크등을 이해하고 나름의 우선순위를 매겨 더 상위권에 노출되는 형태이다.
그리고 SSR의 경우 서버에서 직접 HTML을 가공해서 보내기 때문에 SEO 입장에선 훨씬 더 쉽게 크롤링이 가능하기 때문에 최적화가 가능해진다는 것이다.
결론

요약하자면
| 비교대상 | SSR | CSR | SSG+CDN |
| 속도(초기 로딩속도) | 보통 | 느림 | 가장 빠름 |
| 비용 | 중간 | 가장 쌈 | 가장 비쌈 |
| SEO | 우수(SSG와 동일) | 낮음 | 우수(SSR과 동일) |
| 보안 | 중간 | 낮음 | 가장 높음 |
다음의 표가 나타난다.
이를 토대로 naver가 17년에 CSR -> SSR로 변경을 하였는데 그이유를 나름대로 생각해보았다.
1. 특이 케이스의 문제
Naver라고 하더라도 많은 유저의 사람들이 이용하는 이상 특이 케이스에 대한 대응법 (2024년인데 아직 갤럭시S2를 쓴다던가 하는 케이스)을 만들어야했고 모든 케이스에 대응하는 방식보단 서버쪽에서 일괄적으로 만들어 넘겨주는SSR이 훨썬 더 효율적인 방식이라서 그런것 같다.
2. 대기시간의 최소화
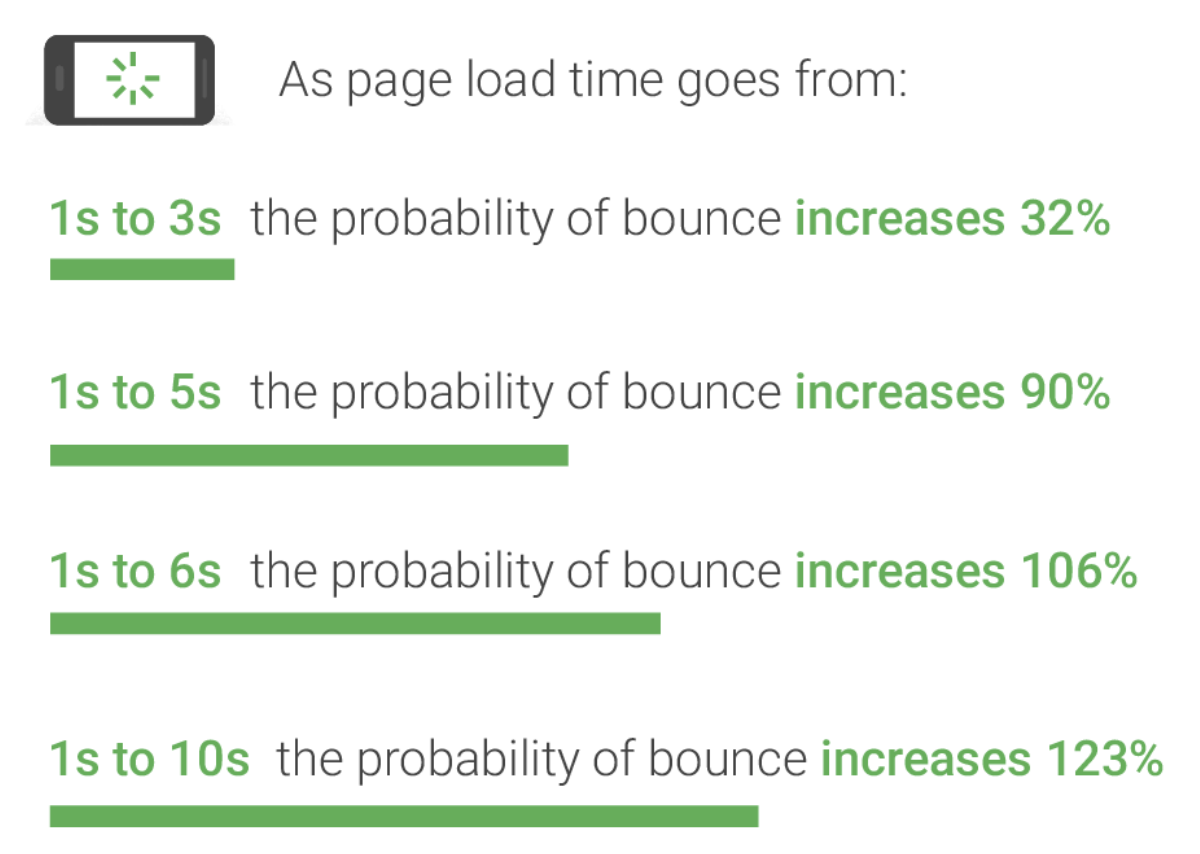
구글 리서치에 따르면 웹사이트의 로딩시간이 3초가 넘어가는 시점부터 접속자 30% 이상이 해당 페이지를 이탈하며
5초부턴 90% 이상이 이탈하는 경향이 있다고 한다.
유저이탈을 방지하기위해 구글에선 공룡이 점프하는 게임을 제작했다고 생각한다.
네이버 또한 리서치 결과를 토대로 시간이 조금 오래 걸리지만 화면에서 무언가 출력되는 모습을 보이기 위해 해당 방식을 사용했다고 생각한다.

마지막으로 성능상 직접 진행해본사람의 글로 포스팅을 끝내겠다
조건 : JS파일을 CDN에서 받는경우
CSR
소요시간 : 24~50ms
(API 서버에 데이터를 요청했을떄)AWS 데이터 센터 : 117ms ,GCP : 70ms
SSR
소요시간 : 70ms
CSR이 SSR보다 약 2.9배 빠르게 html쉘을 렌더링 하였다.
DB와 여러번 통신을 주고받아야 할경우 SSR이 DB와 물리적으로 가까운 서버에서 실행되기에 CSR보다 유리하다
'Spring' 카테고리의 다른 글
| putty를 활용해 EC2에 접근하기 (0) | 2024.02.01 |
|---|---|
| Spring MVC의 핵심 애노테이션 (1) | 2024.01.26 |
| 개인 프로젝트 회고 (0) | 2024.01.21 |
| SMTP를 활용하여 이메일 보내기 (0) | 2024.01.04 |
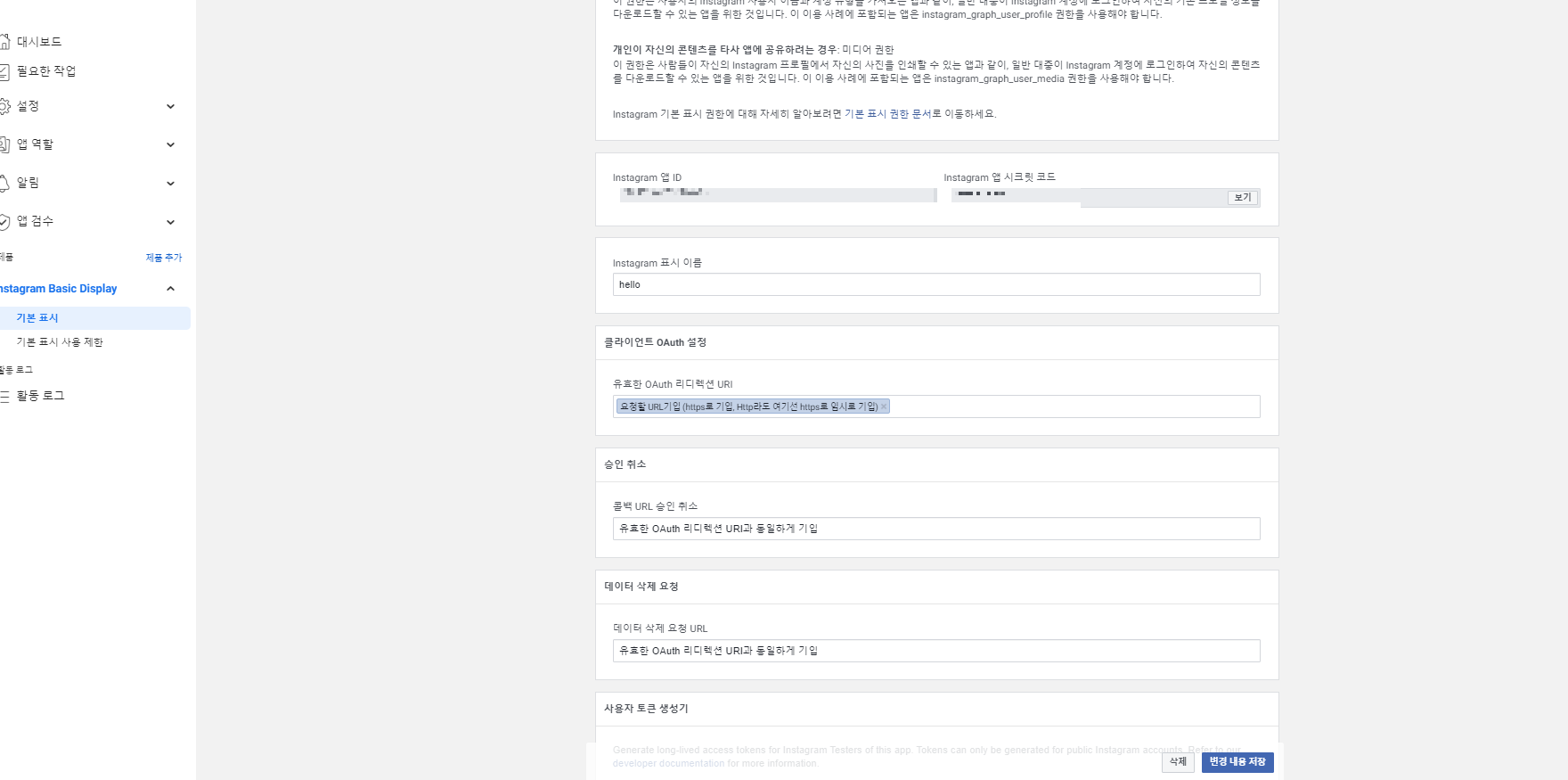
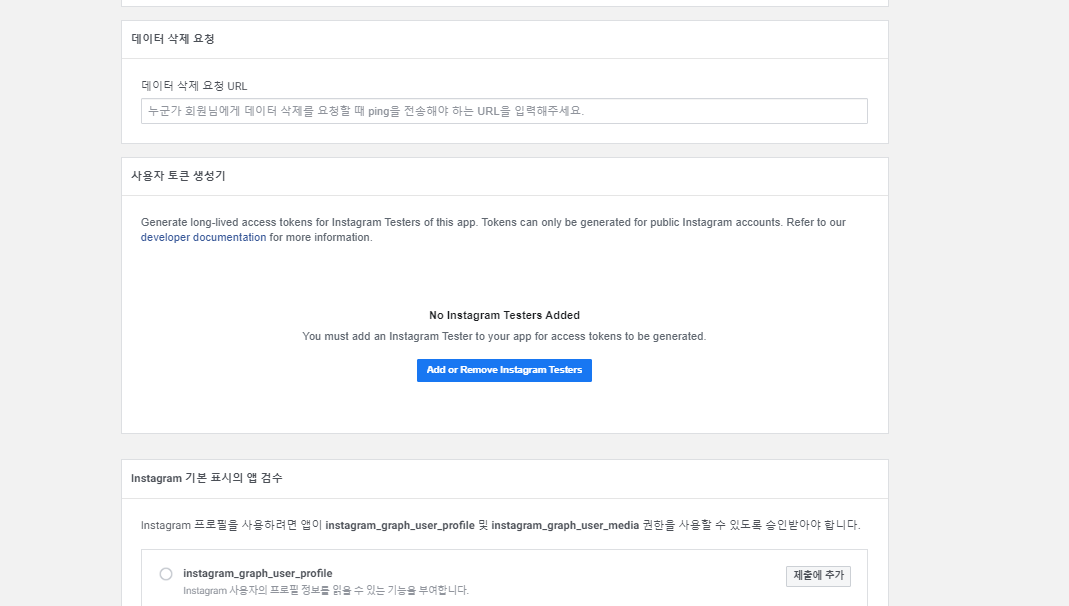
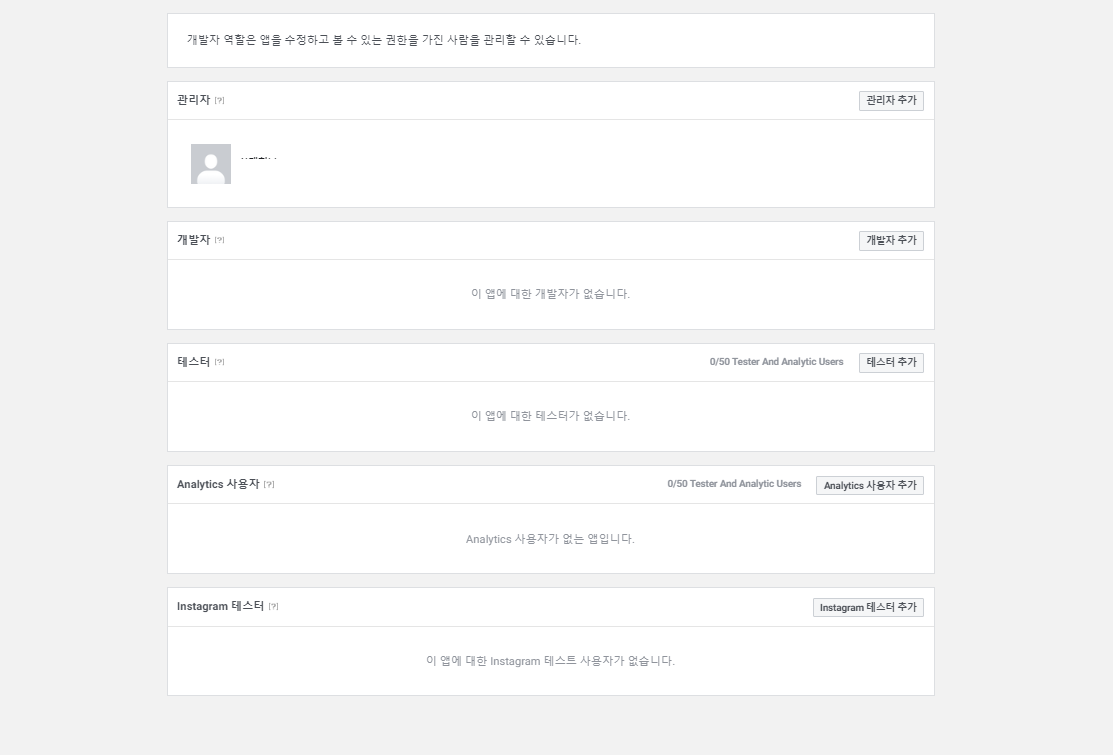
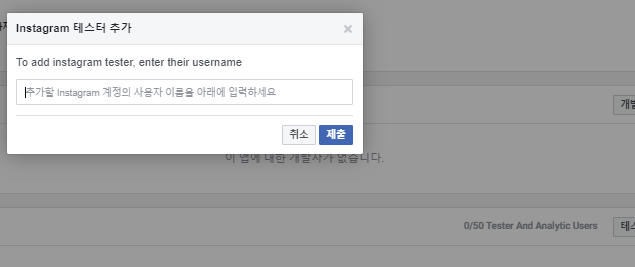
| 인스타 API 연동하기 (0) | 2023.08.23 |