HTTP요청이 생기면 브라우저는 이에대한 HTTP 요청메세지를 생성, TCP/IP 프로토콜을 활용해 웹서버에 요청한뒤 브라우저는 웹 서버로부터 HTTP 응답을 받는다. (전송계층 프로토콜 - TCP, 네트워크 계층 프로토콜 - IP)
그리고 이것에 대한 간단한 머릿글의 형태로 받는것이 헤더이다. (헤더인증, 캐싱, 쿠키, 보안등 다양한 종류가 있다)
여담으로 TCP/IP의 경우 인증, 보안부분에서 취약하고 한다 (암호화가 된경우 암호화의 의미는 몰라도 암호화된 메세지 자체는 엿볼수 있으며 이를 막기위한 방법이 SSL,TLS이다)
HTTP(Hyper Text Transfer Protocol)
HTML문서와 리소스를 가져올수 있도록 하는 프로토콜로 웹 브라우저와 웹 서버간 통신을 목적으로 만들어졌다. (HTTP헤더는 대소문자를 구분하지 않는 이름과 콜론(:) 다음에 오는 값(줄 바꿈 없이) 이뤄져있으며 값 앞에 붙은 빈 문자열은 무시된다.
헤더(header)
- 주로 데이터가 저장되거나 전송되는 데이터 블록의 맨 앞에 위치한 보충 데이터 (머릿글, 제목, 서론같은 개념이며 헤더 뒤에 이어지는 데이터는 페이로드 또는 바디라 불린다.)
- 데이터 블록은 하단과 같으며 헤더는 데이터 블록 최상단에 위치하고있다. (우리가 사용하는 통신의 바디값은 데이터 계층에 존재하며 특정 프로토콜의 헤더 내용은 특정 프로토콜의 기능을 제공하기 위한 정보를 담고있다.)
- HTTP헤더는 HTTP메세지(요청/응답)와 본문에 대한 정보를 말해주는데 해당 메세지가 제공하는 기능에 대한 최소한의 정보가 정리되는 요약본이다. (쉽게말해 머릿글 같은것) -> 만일 불필요한 내용을 담을경우 데이터 크기가 커져 빠른 전송이 불가능하기에 꼭 필요한 내용만 담는다.
- 평문(암호화를 하지 않은) 통신이기에 도청이 가능하며 통신 상대방을 확인하지 않아 위장이가능하다. (TCP/IP자체가 통신 경로의 도중에 엿볼수 있다는 단점이 있다)

헤더의 분류
프록시 처리 방법에 따른 분류
- 요청 속도를 올리기 위하여 중간에 대체자(Proxy)를 두고 캐시하여 사용하는 방법이다
- 종단간 헤더 (end-to-end) - 메세지의 최종 수신자에게 전송되어야 하며 중간 프록시는 반드시 종단간 헤더 원상태를 재전송하며 캐시는 이를 저장해야한다.
- 홉간 헤더 (hop-by-hop) - 단일 전송 - 레벨 연결에서만 의미있으며 프록시에 의해 재전송,캐시가 되어선 안된다.

헤더는 크게 4가지로 나눌수 있다. (개발자 도구를 키면서 보기를 권장한다..)
1. General header: 요청과 응답 모두에 적용되지만 바디에서 최종적으로 전송되는 데이터와는 관련이 없는 헤더.
- Data(헤더 생성시점), Connection등 일반적인 정보가 포함된다.
- Connection : 클라이언트와 서버의 연결방식(전송 후 네트워크 연결 유지여부)을 설정하는것이며 Http/1.1은 keep-alive(연결유지)가 디폴트이다 (프록시에 더이상 전송되지 않는 헤드필더(hop-by-hop)를 지정)
2. Request header (응답 헤더): 패치될 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
- 웹브라우저가 서버에 요청하는것을 텍스트로 변환한 메세지
- 응답에 대한 부가정보 및 콘텐츠에 대한 우선순위등 (Authorization이 여기 포함)
3. Response header (요청 헤더): 클라이언트 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더.
- 웹브라우저가 요청한 메세지에 대한 status 메세지
4. Entity header : 콘텐츠 길이나 MIME 타입과 같이 엔티티 바디에 대한 자세한 정보를 포함하는 헤더.
- 엔티티 바디 정보로 실제로 주고받는 컨텐츠 타입 또는 길이 같은 메세지 바디에 들어가는 내용에 관한 헤더가 들어가는 헤더
- Content-Encoding - 미디어 타입을 압축하기 위해 사용되며 이것을 통해 클라이언트는 본문의 압축방식을 알수있다.
- 미디어 타입 (MIME Type(구), media type) - 파일의 형식을 나타내는 문자열로 파일과 같이 송신될때 Content의 형식을 나타내기 위하여 사용 (Audio/ogg는 오디오파일로, image/png는 그림파일로 분류하며 특정한 타입이 없는 바이너리 타입은 application/..으로 나타난다)

HTTP 헤더의 특성
1. 비연결성(connectionless)
- 클라이언트와 서버가 연결을 맺은후 응답이 끝나면 기존의 연결을 끊는것 (단발적인 연결)
- HTTP가 계속 연결되면 서버는 다수의 클라이언트(유저)와 연결을 유지해야하며 이에 따른 리소스가 발생하는데 이를 단발성으로 바꾸고 리소스를 줄여 더 많은 연결을 추구한다.
- 서버에선 반복되는 요청에도 매번 연결, 해제의 과정을 수행해야 하므로 오버헤드가 발생할 여지가 있다.
- 오버헤드를 줄이기 위해 HTTP의 KeepAlive(연결유지)속성을 사용해 주기적으로 패킷을 보내는 방식을 채택하였다(만일 반응이 없을경우 접속을 끊는다.)
- 콘서트 티켓팅을 한다고 했을때 서버측은 실시간으로 예약, 예약취소가 이뤄지나 접속한 유저의 웹사이트에선 예약이 가능하다는 차이점이 발생한다. (공석이라고 나오지만 클릭하면 예약석이라고 나타나는점)
패킷 - 패킷교환 네트워크에 의해 전달되는 형식화된 데이터단위
2. 무상태성(stateless)
- 비연결성으로 인해 이전에 어떠한 상태를 갖고있는지 알수 없는데 로그인을 했지만 다른 페이지로 이동했을때 로그인을 했는지 안했는지 알지 못해 재로그인을 요청할수 있다 즉, 매번 새로운 인증을 진행해야하는 단점이 생긴다.(접속 -> 로그인 -> 상품클릭 -> 로그인 -> 주문 -> 로그인...)
- 서버가 클라이언트의 상태를 보존하지 않는것으로 서버의 확정성은 용이하나 클라이언트가 추가적인 데이터를 전송해야하는 단점이 있다. (상태유지 - 요청을 받은 서버가 기억하고 있는것으로 여기선 로그인을 유지하지 않는다고 이해하면 된다.)
- 로그인이 필요 없는경우 상관없으나 로그인이 필요한경우 쿠키, 세션,토큰을 이용해 상태를 유지하며 이러한 상태 유지는 최소한으로만 사용한다.
- 쿠키와 (브라우저 저장), 세션(DB 저장), 토큰의 등장으로 비연결성, 무상태성이 보완되기 시작
쿠키 - 서비스를 운영하려면 서버가 클라이언트를 기억해야하는 경우가 많은데 쿠키라는것을 저장하여 서버가 클라이언트를 식별하도록 한다 (사용자의 정보가 브라우저에 저장되기에 위변조 가능성이 높다)
세션 - 쿠키의 위변조 가능성을 방지하기 위해 나타난것으로 서버에 사용자 정보를 저장하는것
| 구분 | HTTP 요청 메세지 | HTTP 응답 메시지 | ||||||||
| Startline | 메서드, 경로, 프로토콜의 버전 | 프로토콜의 버전, 상태 코드, 상태 텍스트 | ||||||||
| 헤더 | 요청한 HTTP의 헤더 | 응답에 설정한 HTTP 헤더 | ||||||||
| 바디 | HTTP요청이 POST인 경우에 한정해서 추가됨 | 요청에 대한 응답(201,204는 공란) | ||||||||
상태 텍스트 - HTTP/1.1 404 Not found
상태 코드 (Status-code) - 404
HTTP코드의 종류
- 1xx(정보) - 요청을 받았으며 기존 프로세스를 계속 진행합니다.
- 2xx(성공) - 요청을 성공적으로 받았으며 정상확인 및 수용하였습니다.
- 3xx(리다이렉션) - 요청 완료를 위해선 추가적인 작업이 필요합니다.
- 4xx(클라이언트 오류) - 요청의 문법이 잘못되거나 요청처리가 불가합니다.
- 5xx(서버 오류) - 서버가 명백히 유효한 요청에 대해 충족을 실패했습니다
HTTP메서드 종류
- GET (멱등성 보장)
- 데이터(Read)를 읽거나 검색(Retrieve)할때 사용되는 메서드
- 성공시 XML 또는 JSON과 200코드리턴, 에러 발생시 404,400에러 발생
- HTML GET요청시 모든 필요한 데이터를 URL 주소 끝에 파라미터로 포함해서 요청하며 이 끝부분을 쿼리스트링(QueryString) 이라고 한다.
- 오직 데이터를 읽어올때만 사용하기에 idempotent이 보장된다 (계속 조회해도 리소스 변동 없음)
- POST
- 새로운 리소스를 생성(Create)할때 사용되며 주로 하위 리소스를 생성할때 사용하며 추가 리소스를 생성한다는 점에서 안전하지도, idempotent하지도 않다 -> 덮어쓰기라고 생각하면 된다.
- 성공시 주로 201코드(게시물 작성, 회원 가입 등 신규 데이터를 서버에 덮어쓰는 작업이 성공시)
- 전송해야할 데이터를 HTTP 메세지 Body에 담아 전송하며 브라우저 기록에 남지 않는다 (캐시 및 북마크 불가)
- HTML POST 요청시 추가적인 데이터를 body에 포함해서 요청할수 있다.
- DELETE (멱등성 보장)
- 서버에서 요청한 URL리소스를 삭제하도록 요청 (클라이언트는 항상 삭제한다고 생각하지만 요청을 무시할수도 있다)
- 동일한 요청을 하여도(이미 삭제된걸 요청해도) 삭제된 결과는 동일하다.
- PUT (멱등성 보장)
- 결과를 대체하기에 동일한 요청을 하여도 최종결과는 같다
- OPTIONS (preflight)
- 브라우저가 서버에게 지원하는 옵션을 요청 및 허가된 요청에 한해서 전송하기 위한 보안상의 목적 (조건부)
- 통신옵션을 확인할때 사용되며 어떤 Method, header, content type을 지원하는지 알수있다. (Content type이 표준이 아닐경우 Option을 넣는것)
멱등성 - 자동복구 매커니즘으로 "서버가 타임아웃으로 정상적인 응답을 못줬을때 클라이언트가 동일한 요청을 다시해도 되는지"에 대한 근거
타임아웃 - 일정 시간내에 완료하지 못한경우 발생하도록 설계 (1분간 접속 안될경우 에러가 나타나는것)
GET과 POST 비교
| GET - URL에 값이 저장됨, 가져오기 | POST - URL에 값이 저장되지 않음, 덮어쓰기 | |||
| History (기록) |
브라우저 히스토리 저장 (파라미터가 URL의 일부분) |
파라미터는 브라우저 히스토리에 저장 X | ||
| Bookmarked (즐겨찾기) |
즐겨찾기 가능 (요청한 파라미터 자체가 URL로 인코딩) |
즐겨찾기 불가 요청 파라미터에 request URL이 나타나지 않음 |
||
| button/re-submit behaviour (재클릭, 재 제출) |
브라우저 캐시에 HTML이 저장되어있다면 서버에 submit되지 않는다. |
브라우저가 보통 사용자에게 데이터가 다시 submit되어야 한다고 alert을 준다. |
||
| Encoding type (enctype attribute) (인코딩 방식) |
ASCII characters만 허용 | 제한없음 | ||
| Parameters (매개 변수) |
전송 가능하지만 URL에 넣을 수 있는 파라미터 데이터가 제한된다. 통상적으로 2K | 서버에 파일 업로드하는 것을 포함하여 파라미터를 전송할 수 있다. | ||
| Security (보안성) |
상대적 약세 (데이터가 URL의 일부로 전송 및 브라우저 히스토리에 저장,서버에 플레인 텍스트로 로그 존재) |
상대적 우세 (파라미터들이 브라우저 히스토리나 서버 로그에 저장되지 않기때문) |
||
| Usability (유용성) |
URL에 전부 보이기 때문에 비밀번호등 민감한 정보들을 전송에 사용이 금지 | 숨겨지기 때문에 비밀번호와 같은 민감한 정보를 전송하는데 사용된다. | ||
| Visibility (가시성) |
GET 메소드는 모두에게 보여진다. (브라우저 주소창에 보여지고 전송가능한 크기도 제한된다.) | POST 메소드는 URL에 보여지지 않는다. (Body에서 보인다) |
||
| Cached (캐시) |
idempotent하기 때문에 캐시 O (같은 요청을 여보내도 항상 같은 응답이 온다.) |
idempotent하지 않아 캐시 X (같은 요청을 여러 번 보내도 다른 응답이 올 수 있다.) |
||
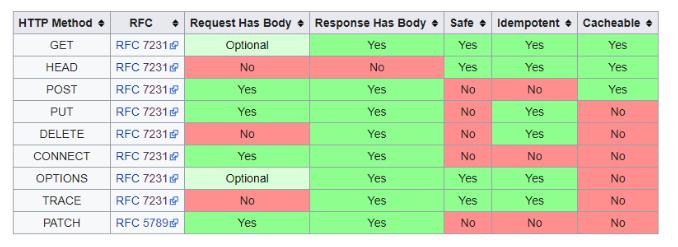
전체 메서드 비교

'CS' 카테고리의 다른 글
| 크로스 도메인,SOP, CORS, XSS, (0) | 2024.01.25 |
|---|---|
| IP, DNS, HTTP (1) | 2023.07.09 |
| 난독화 (0) | 2023.05.03 |
| 개발방법론 (0) | 2023.05.02 |
| 인라이닝 (0) | 2023.04.20 |